Última hora:
El informe de velocidad ha sido sustituido por el nuevo Métricas web principales (Core web Vitals).
Ya está disponible el nuevo informe de Velocidad de Google Search Console, que permite diagnosticar los problemas de experiencia del usuario relacionados con la velocidad de página de tu web.
Esta información es importante porque un tiempo de carga lento aumenta el porcentaje de rebote y puede afectar a la clasificación en las SERPs:
- Si el tiempo de carga de una página aumenta de 1 segundo a 3 segundos, su porcentaje de rebote aumenta un 32 %
- Si el tiempo de carga de una página aumenta de 1 segundo a 6 segundos, su porcentaje de rebote aumenta un 106 %
- Es posible que las páginas que se consideren lentas bajen de posición en los resultados de Búsqueda de Google
El nuevo Speed Report ha sido anunciado el 4 de noviembre de 2019 en el artículo Get faster with the new Speed report in Search Console del Blog oficial de Google para webmasters.
Por ahora el informe se encuentra en fase experimental, lo que significa que las características y los datos son inestables y pueden cambiar significativamente durante el experimento.
A continuación encontrarás la siguiente información:
- Para qué sirve el informe de velocidad?
- Cómo usar el informe?
- Explicación de las métricas
- Cómo solucionar problemas de velocidad
- Validar correcciones
- Limitaciones del informe de velocidad
Si quieres aprender más sobre Google Search Console:

Para qué sirve el informe de velocidad de Search Console?
Esta nueva herramienta sirve tanto para supervisar el rendimiento de tu web a lo largo del tiempo como para comprobar si los usuarios experimentaron una mejora en la velocidad tras las acciones realizadas.
Los datos del informe de Velocidad proceden del informe de Experiencia de Usuario de Chrome, que recoge datos de campo basados en tiempos de rendimiento de las URLs cuando las visitan usuarios reales.
El informe, dividido en secciones para móviles y para ordenadores, clasifica las URL por velocidad y por el problema que causa la desaceleración, permitiendo profundizar en cada caso específico con ejemplos de las URLs lentas para priorizar las mejoras de rendimiento.
Para ayudarte a comprender el rendimiento de tu web, también puedes ver qué tipos de URL funcionan mejor repasando los segmentos normal y rápido.
Cada URL mostrada enlaza con los resultados de la herramienta Page Speed Insights, para aportar las oportunidades de optimización que se pueden realizar de forma específica.

Cómo usar el informe de velocidad de Search Console?
El informe de velocidad, en fase de pruebas, se encuentra en la sección de mejoras de Google Search Console.
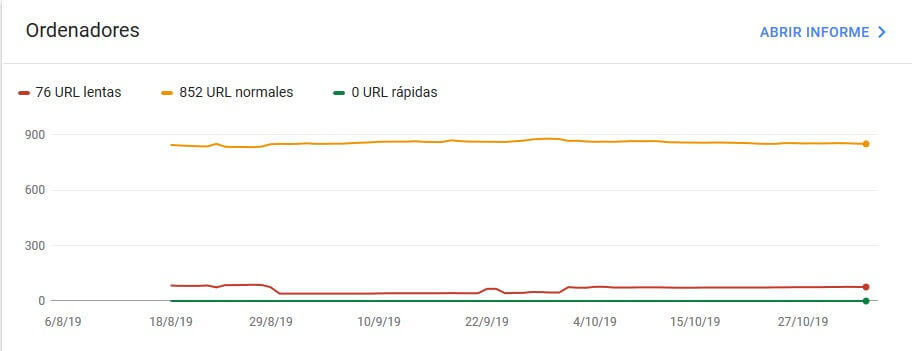
En la página general del informe de Velocidad encontrarás dos gráficas con datos desglosados por el tipo de dispositivo en el que se abrieron las URL, que puede ser Móviles u Ordenadores (no se incluyen los datos de las tablets).
Para revisar el informe de velocidad, haz lo siguiente:
- Consulta las pestañas Lentas, Normales y rápidas del gráfico que aparece en la página general del informe para ver el rendimiento que han tenido las URL de tu web según el historial de datos de usuario.
- Haz clic en Abrir informe para ver la página de resumen de dispositivos móviles o de ordenadores y consulta los datos de velocidad agrupados por Estado: Lentas, Normales o Rápidas.
- Haz clic en una fila de la tabla para ver detalles sobre las páginas afectadas por el problema seleccionado, así como URLs de ejemplo.
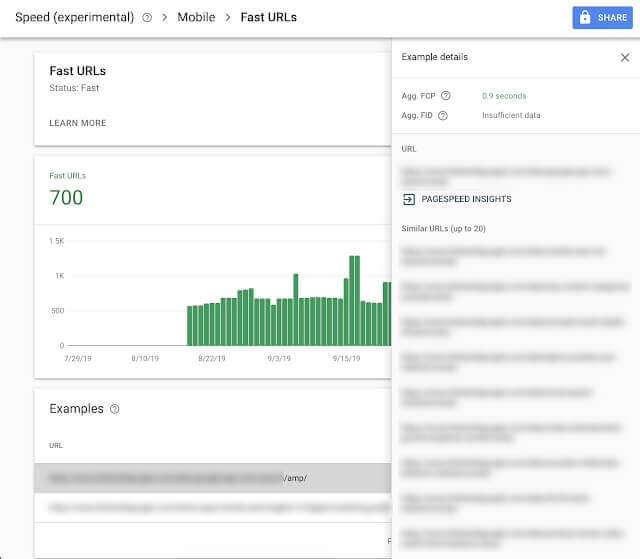
- Haz clic en una URL de la tabla "Ejemplos" de la sección de detalles de un problema para consultar información de Pagespeed Insights sobre la URL y ver URL similares.
Abrir informe

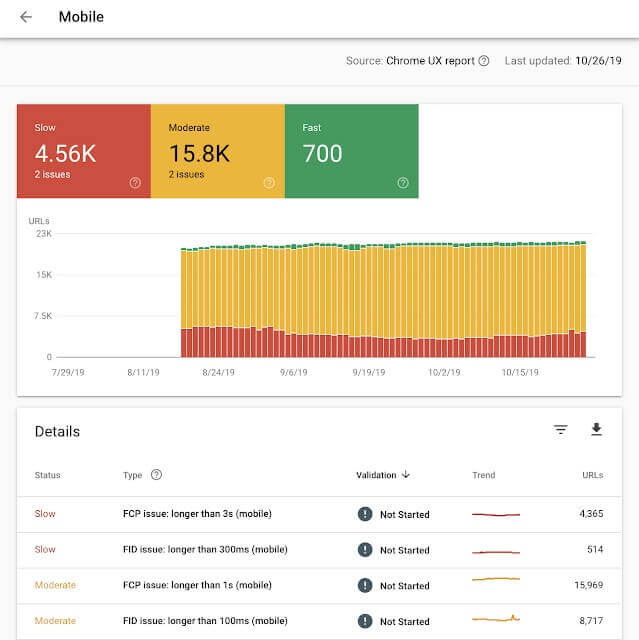
Selecciona "Abrir informe" de un tipo de dispositivo para encontrar los datos agrupados por Estado, que puede ser Lentas, Normales o Páginas rápidas.
En la página de resumen que aparece, hayas elegido móviles u ordenadores, se muestra el estado y los problemas de todas las URL de las que hay datos.

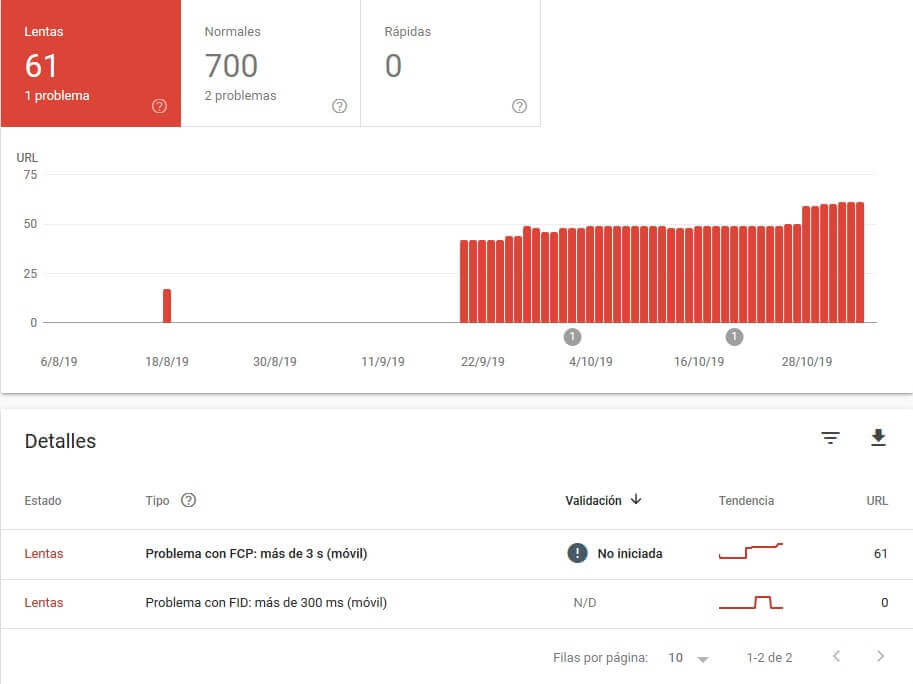
La información de la página de resumen se estructura de la siguiente forma:
- En el gráfico se muestra cuántas URL tenían un estado de velocidad determinado en un día concreto
- En la tabla, las URL se agrupan en filas según su estado de velocidad y el tipo de problema que tienen
- En cada fila de la tabla se incluyen el estado de validación, un minigráfico de líneas con una cronología simplificada de esa fila (tendencia), y el número de URLs que hay en esa combinación de estado y problema
En las pestañas situadas encima del gráfico, se muestran el total de URLs que tienen el estado de velocidad correspondiente y el número de filas de la tabla que tienen ese estado de velocidad e incluyen al menos una URL afectada.
Cambia de pestaña para ver las URL con otros estados de velocidad.
Las URL afectadas por más de un problema aparecen en varias filas de la tabla, por lo que el total del gráfico suele ser inferior al de la tabla.
Ver detalles
Como vimos anteriormente, los estados de las páginas en el informe de velocidad pueden ser lentas, normales y rápidas.
Por su parte, los tipos de problemas que muestra el informe están relacionados con dos tipos de métricas (más adelante las veremos con más detalle):
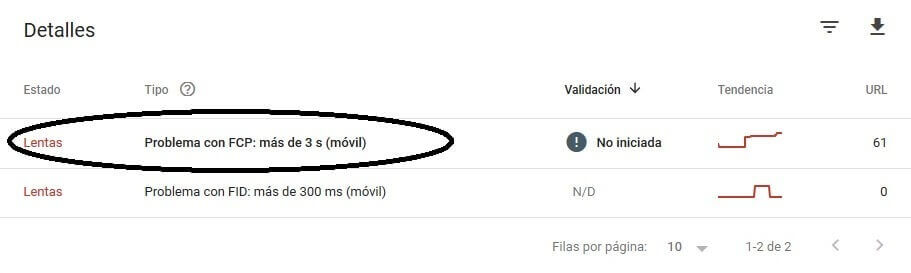
- FCP (primer renderizado con contenido) es el tiempo que transcurre desde que un usuario solicita la URL hasta que el navegador renderiza el primer elemento visible de la página
- FID (latencia de la primera interacción) es el tiempo desde la primera interacción de un usuario con una página web (cuando hace clic en un enlace o toca un botón) hasta que el navegador responde a esa interacción
Para consultar más información sobre una combinación de estado y tipo de problema, haz clic en la fila correspondiente de la tabla de detalles.

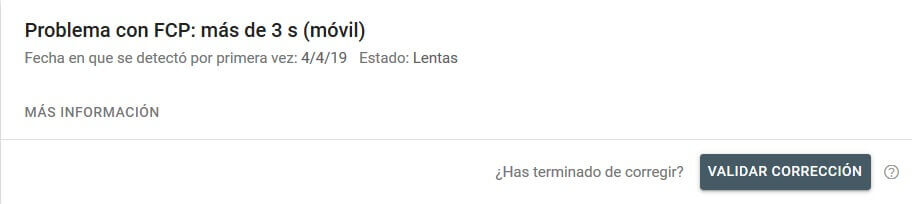
En la tabla de detalles que aparecerá se muestra la opción de validar corrección por si has terminado de corregir el problema.

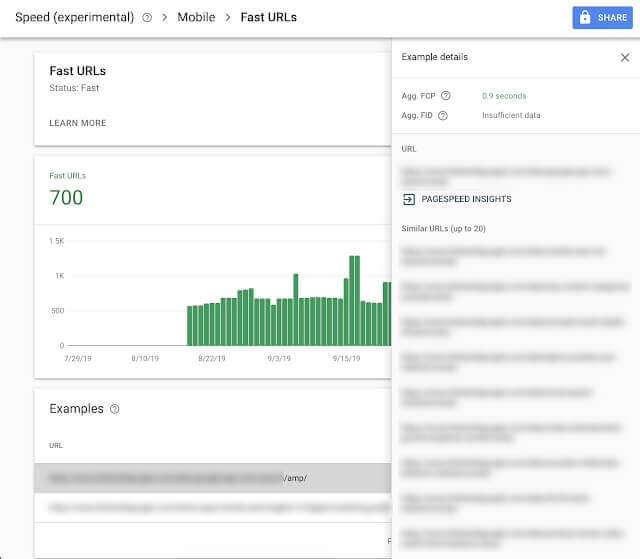
A continuación verás:
- El gráfico que representa la progresión en el tiempo de las URLs afectadas
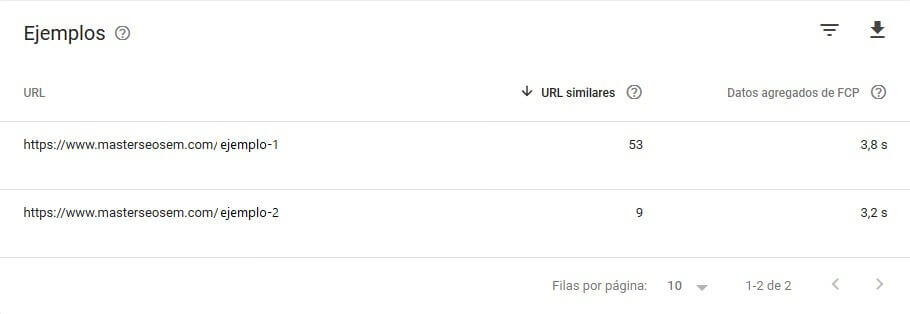
- Una tabla con el conjunto de URL de ejemplo afectadas por el error seleccionado
En la tabla pueden mostrarse hasta 200 filas, en las que cada URL de ejemplo representa un grupo de URL similares.
Se asigna un problema a un grupo de URLs que tienen una experiencia de usuario similar porque se asume que sus problemas de rendimiento se deben al mismo problema subyacente, como puede ser, por ejemplo, una función de carga lenta presente en las páginas.

Información de PageSpeed Insights
Si haces clic en una URL de la tabla anterior, puedes ver otras páginas parecidas, así como más información y un enlace para probar la URL con PageSpeed Insights.

No hay datos disponibles
Si al acceder al informe de velocidad encuentras el mensaje "No hay datos disponibles", puede ser porque tu propiedad es nueva en Search Console o porque en el informe Experiencia de Usuario de Chrome no hay suficientes datos de visitantes con los diferentes tipos de dispositivos (móviles u ordenadores).
En ese caso puedes hacer una prueba en tiempo real de la velocidad de algunas URL de tu web con la herramienta de pruebas PageSpeed Insights o con Chrome Lighthouse si prefieres hacerlo con una herramienta del navegador.
Métricas del informe de velocidad
El informe de velocidad muestra el rendimiento de las páginas de tu web desglosado por estado de velocidad, tipo de métrica y tipo de URL similar.
La tabla de detalles del informe incluye la siguiente información:
- URL: cada fila de la tabla representa un grupo de URL similares.
- FCP: el tiempo que el 75 % de las solicitudes de páginas de los últimos 28 días ha tardado en ofrecer el primer renderizado con contenido.
- FID: (latencia de la primera interacción) es el tiempo que el 95 % de las solicitudes de página de los últimos 28 días ha tardado en reaccionar a la primera interacción por parte del usuario.
Los estados de las URLs y las métricas del informe se relacionan de la siguiente forma:
| Rápida | Normal | Lenta | |
|---|---|---|---|
| FCP | < 1 s | < 3 s | >= 3 s |
| FID | < 100 ms | < 300 ms | >= 300 ms |
La velocidad de las URLs es la más lenta que tienen asignada. Es decir, si una URL tiene un FCP lento, pero un FID normal al cargarse en dispositivos móviles, la URL se considerará lenta.
Del mismo modo, si una URL tiene un FCP normal, pero un FID rápido en dispositivos móviles, se considerará que la URL tiene una velocidad normal.
Si el FID y el FCP de una URL son rápidos, o una de esas métricas es rápida y no hay datos de la otra, esa URL se considerará rápida en dispositivos móviles.
Si no se pueden obtener suficientes datos de una métrica (FCP o FID) sobre una URL, no se mostrará esa métrica en los datos del informe sobre esa URL.
A las URL que solo tienen datos de una métrica se les asigna la categoría de velocidad de esa métrica
Las URL que no tienen datos de ninguna métrica no se incluyen en el informe.
Cómo solucionar problemas de velocidad
Consejos para usuarios no técnicos:
- Prioriza tus problemas: es recomendable que corrijas todas las URL que se consideren lentas. Da prioridad a los problemas que afectan a la mayoría de las URL o a los que afectan a las más importantes.
- Una vez que hayas ordenado las URL por prioridad, comparte el informe con la persona que se encargue de actualizar las URLs
- Correcciones habituales:
- Reducir el tamaño de la página (práctica recomendada: menos de 500 kB en total para una página y todos sus recursos)
- Disminuir el número de recursos de la página hasta los 50 para conseguir el mejor rendimiento en dispositivos móviles
- Puedes utilizar AMP para que las páginas se carguen más rápidamente tanto en dispositivos móviles como en ordenadores
- Comprueba las correcciones que vayas realizando para asegurarte de cómo funcionan
- Cuando creas que un problema concreto está solucionado, ve a la página de detalles del informe y haz clic en Validar corrección
- Haz un seguimiento del proceso de validación
Consejos para desarrolladores o expertos:
- Prioriza tus problemas: es recomendable que corrijas todas las URL que se consideren lentas antes de ocuparte de las normales. Da prioridad a los problemas que afectan a la mayoría de las páginas o a las más importantes
- Es recomendable que consultes las directrices de web.dev sobre cómo agilizar las cargas y por qué es importante el rendimiento en developers.google.com para obtener información teórica y directrices sobre cómo mejorar la velocidad de tus páginas
- Comprueba las correcciones que vayas realizando con la herramienta de pruebas PageSpeed Insights
- Cuando creas que un problema concreto está solucionado, ve a la página de detalles del informe "Velocidad" de Search Console y haz clic en Validar corrección
- Realiza un seguimiento del proceso de validación.
Validar correcciones
Una vez que hayas corregido un problema de velocidad concreto en todas tus URL, puedes confirmar si se ha solucionado haciendo clic en Validar corrección.
Al hacerlo, se inicia un periodo de supervisión de 28 días durante el que se comprueba si ese problema aún está presente. Si no aparece en ninguna URL durante ese periodo, se considera que se ha solucionado.
Sin embargo, si lo detecta en alguna de las URLs, el problema se marca como no corregido, aunque se seguirá evaluando el estado de las diferentes URLs hasta que acabe el periodo de 28 días, independientemente del estado del problema.
Al empezar a validar una corrección, Google no vuelve a indexar tus páginas ni lleva a cabo otra tarea activa, sino que simplemente se reinicia en Search Console el periodo de supervisión de cuatro semanas sobre los datos del informe "Experiencia de Usuario de Chrome" de tu web.
Los estados de validación posibles son:
- No iniciada: hay una o varias URL con un caso de este problema que nunca han pasado por una solicitud de validación.
- Iniciada: has empezado una validación y todavía no ha aparecido ningún caso del problema.
- Tiene buena pinta: has empezado una validación y todos los casos del problema que se han comprobado hasta el momento estaban ya corregidos.
- Correcto: el estado de todas las URL es Correcto u Otros. Este estado solo aparece si has hecho clic en Validar corrección; si los casos desaparecen sin que hayas solicitado que validemos las correcciones, se muestra el estado N/D.
- N/D: Google ha descubierto que el problema se ha corregido en todas las URL sin que hayas intentado validar las correcciones en ningún momento.
- Error: una o varias URL presentan el estado de error tras un intento de validación.
Estado de validación de URLs
Aparece en la página de progreso de una validación e indica el estado de cada URL:
- Pendiente: Google está a la espera de conseguir los datos suficientes para determinar si esta URL sigue o no afectada.
- Corregidas: parece que estas URL ya no están afectadas por este problema.
- Aún afectadas: el problema de velocidad que se indica sigue afectando a estas URL.
Las validaciones que tengan como estado Pendiente, Corregidas o Aún afectadas siguen visibles mientras la validación esté activa.
Este último estado es el único que seguirá apareciendo cuando la validación haya finalizado, ya que los casos corregidos desaparecen de la lista.
Solo se puede acceder a los estados de URLs Corregidas y Aún afectadas durante el periodo de seguimiento de una validación.
Si aparece un problema en una URL, pero después desaparece porque no se la ha incluido en la solicitud de validación, la URL dejará de aparecer en la lista.
Las URLs que se hayan retirado de la Web y no tengan datos de los últimos 28 días dejarán de aparecer tanto en el historial de validación como en el informe.
Limitaciones del informe de velocidad
Esta herramienta no está diseñada para buscar el estado de URL concretas, sino para ver el rendimiento general de tu web y solucionar problemas que afecten a varias de sus páginas.
Para consultar los datos de velocidad de páginas específicas utiliza PageSpeed Insights, que muestra el historial de datos de usuario y datos de pruebas en tiempo real de URL concretas.
Aunque en el informe de Velocidad puedes desglosar la información de estados y problemas y acabar viendo qué URLs están afectadas, puede resultar muy complicado encontrar una determinada URL.
Toda la información necesaria para interpretar el nuevo informe se encuentra en la Ayuda de Search Console.
Si te interesa aprender a mejorar la velocidad de carga de tu web, Google ofrece la magnífica guía titulada Fast load times, de obligada lectura, en la que encontrarás información para establecer presupuestos de rendimiento y optimizar imágenes, Javascript, CSS, recursos de terceros, fuentes y la calidad de la red.
Siguiente lección del curso de Search Console:
16 Informe de Usabilidad móvil en Search Console