Informe de Usabilidad móvil en Search Console

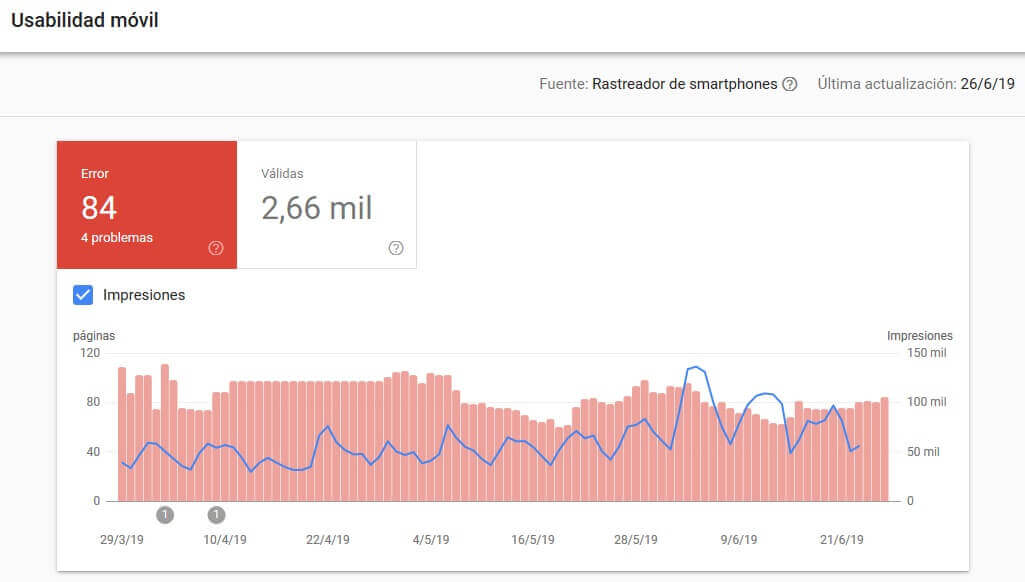
El informe de usabilidad móvil se encuentra en la sección de mejoras del panel de control de Search Console y muestra qué páginas de tu propiedad presentan problemas de usabilidad cuando se ven en dispositivos móviles.
En la esquina superior derecha, junto a la fecha de la última actualización de los datos del informe, encontrarás un apartado de información que indica el rastreador de Google que ha recopilado la información.
A continuación está la gráfica, en la que aparecen grupos de urls agrupadas en función de su estado: Error o válidas.
💡 Truco: Puedes mostrar y ocultar los grupos haciendo clic en su recuadro.
💡 Tip:
🚀 Activa la casilla de impresiones para superponer una línea que muestra las impresiones de páginas en los resultados de Google desde dispositivos móviles
En esta sección veremos:
👉 Guía de Google Search 17 Informe Usabilidad móvil
1 ¿Cómo validar correcciones del informe de usabilidad móvil?
2 Prueba de optimización para móviles en Search Console
3 ¿Cómo compartir el informe de usabilidad móvil?
Si quieres aprender más sobre Google Search Console:
¿Cómo validar correcciones del informe de usabilidad móvil?
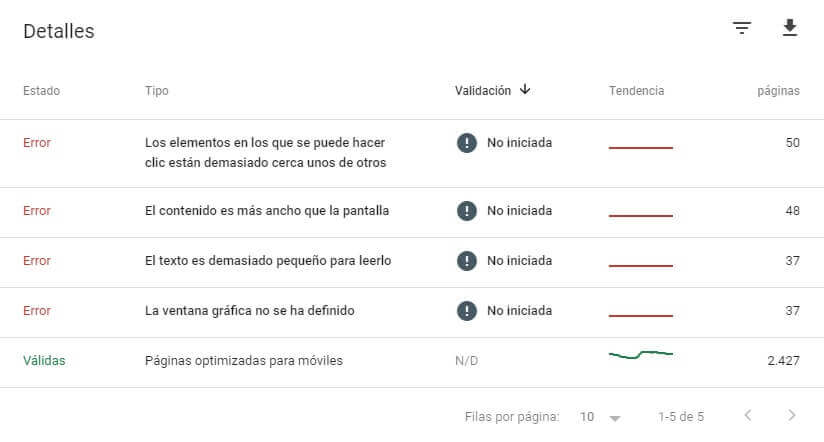
En la tabla de detalles que se encuentra debajo de la gráfica puede ver la información de los tipos de errores junto a la cantidad de páginas afectadas, el estado en que se encuentra el proceso de validación y la tendencia.

En la parte superior derecha de la tabla hay un icono de tres rayas horizontales decrecientes ![]() que te permitirá aplicar filtros, y otro icono en forma de flecha que apunta hacia abajo
que te permitirá aplicar filtros, y otro icono en forma de flecha que apunta hacia abajo ![]() que te permitirá exportar los datos.
que te permitirá exportar los datos.
Al hacer clic en un tipo error concreto puedes consultar sus detalles, entre los que se incluyen una lista de ejemplos de páginas afectadas, información sobre cómo solucionarlos y el proceso para informar a Google de las correcciones que hagas.
Los errores que pueden aparecer en el informe de Usabilidad móvil son:
- Utiliza complementos incompatibles: La página contiene complementos como Flash, que no son compatibles con la mayor parte de los navegadores para móviles.
- No se ha definido ningún viewport: En tu página no se define una propiedad viewport que indique a los navegadores cómo se ajusta el tamaño y la escala de la página para adaptarla al dispositivo.
- No se ha definido un viewport mediante "device-width": En tu página se define una propiedad viewport con un ancho fijo, por lo que no se ajusta a los diferentes tamaños de las pantallas.
- El contenido es más ancho que la pantalla: En este informe aparecen páginas en las que es necesario el desplazamiento horizontal para ver los textos y las imágenes que contienen.
- El texto es demasiado pequeño para leerlo: páginas en las que el tamaño de la fuente es demasiado pequeño para poder leerse bien, lo que haría que los usuarios de dispositivos móviles tuvieran que ampliar la pantalla para poder leerlas.
- Los elementos en los que se puede hacer clic están demasiado cerca unos de otros: se incluyen las URL en las que los elementos táctiles, tales como botones y vínculos de navegación, están tan cerca unos de otros, que los usuarios de dispositivos móviles no pueden tocar un elemento con el dedo sin tocar el que se encuentra al lado
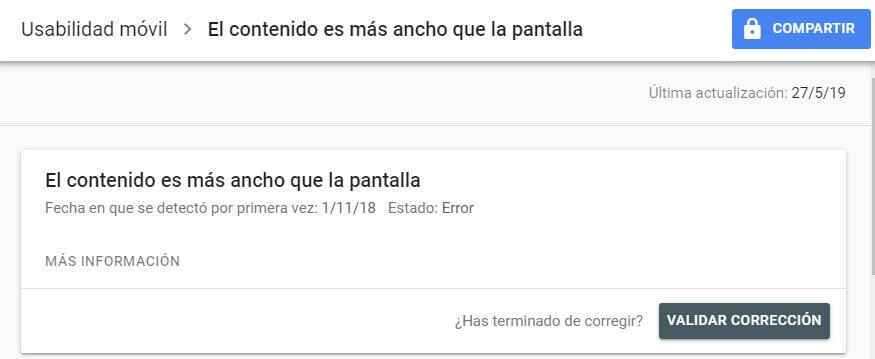
Haciendo clic en cualquiera de los errores de la tabla se abrirá otra pantalla con los detalles y una lista de las URLs afectadas.
Cuando hayas corregido los errores, puedes hacer clic en validar corrección para que Google evalúe si se han resuelto.

Haciendo clic en cualquiera de las URLs afectadas se mostrará un panel lateral de detalles con:
- La fecha de la última vez que fue rastreada
- Otros problemas detectados y la opción de inspeccionar, que conduce al informe de usabilidad móvil de la URL en la herramienta de inspección de URLs
- La opción "Probar página publicada", que da acceso a la herramienta de prueba de optimización para móviles.

Prueba de optimización para móviles en Search Console

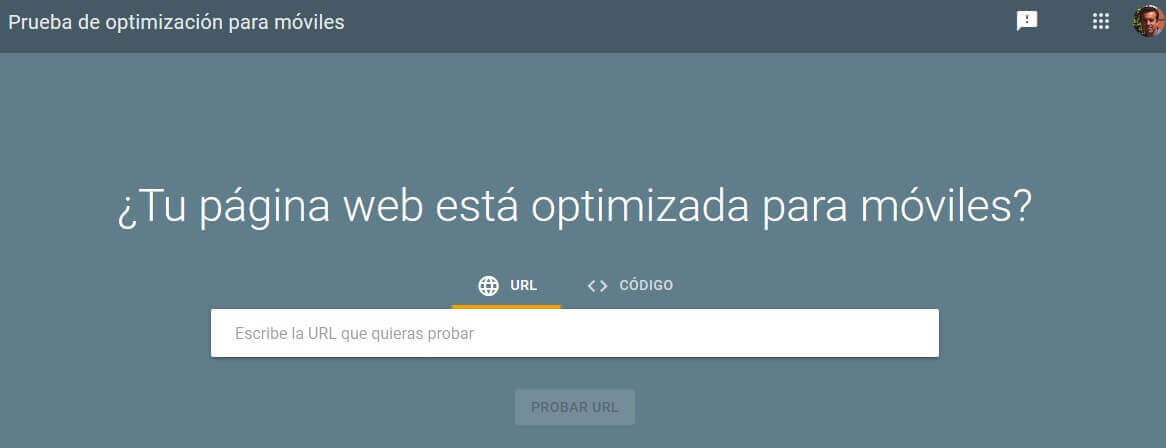
La herramienta de prueba de optimización para móviles de Search Console permite comprobar si una página está optimizada para móviles o no.
Debajo del título en grandes letras blancas sobre fondo oscuro ¿Tu página web está optimizada para móviles? se encuentra una caja de texto en la que puedes introducir cualquier URL o un fragmento de código.
Con esta última opción puedes probar el código que te da problemas, editarlo y volverlo a probar tantas veces como quieras, hasta que des con la solución.
Por último haz clic en "Probar URL" para realizar el análisis, que suele durar menos de un minuto.
📝 Nota:
🚀 Puedes analizar cualquier URL. Aunque esta herramienta es accesible desde Google Search Console, no es necesario estar verificado para usarla
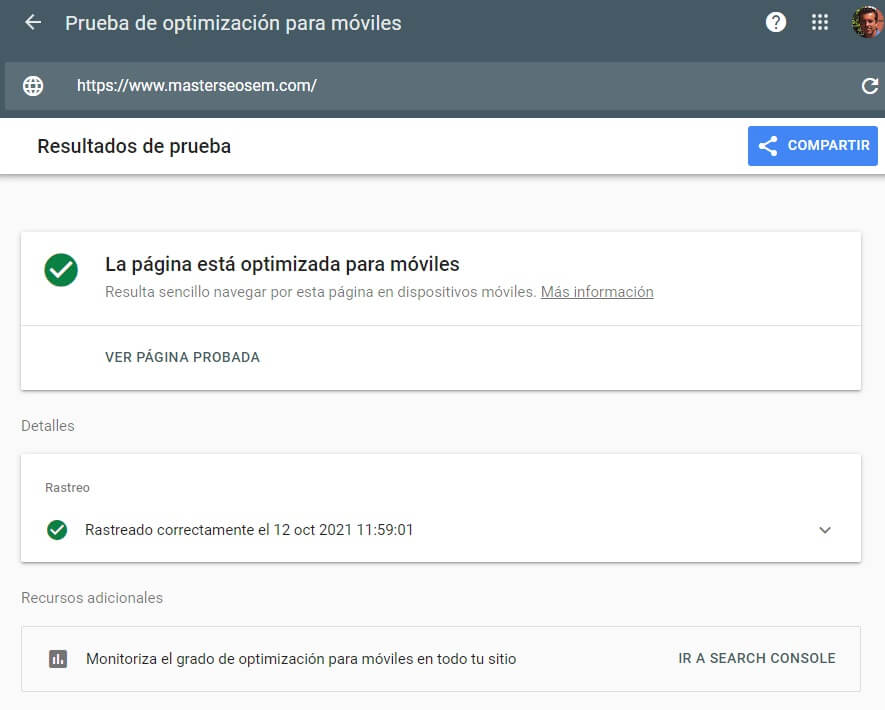
Si hay errores o advertencias puedes expandir cualquiera para ver sus detalles, y hacer clic en en "Ver página probada" para que se abra un panel lateral con el código HTML de la página analizada, en el que se resaltarán los posibles errores detectados, así como una captura de pantalla de la web y más información.

Ten en cuenta que...
🚀 La herramienta de pruebas de optimización para móviles no sigue las indicaciones del archivo robots.txt. Para eso debes usar la inspección de URLs!
Los problemas que pueden aparecer en la lista son:
- No se puede acceder a la página
- La página no se ha podido cargar en un tiempo razonable
- La página no existe en la ubicación que se muestra en la lista (error 404)
- Los usuarios que no hayan iniciado sesión no pueden acceder
- Un archivo robots.txt bloquea el recurso en el robot de Google
- Utiliza complementos incompatibles (por ejemplo Flash, que no es compatible con la mayor parte de los navegadores para móviles)
- No se ha definido ningún viewport
- No se ha definido un viewport mediante "device-width"
- El contenido es más ancho que la pantalla
- El texto es demasiado pequeño para leerlo
- Los elementos en los que se puede hacer clic están demasiado cerca unos de otros
Si se han producido problemas al cargar la página podrás ver los detalles, así como compartir el resultado.
¿Cómo compartir el informe de usabilidad móvil?
💡 Truco:
🚀 Selecciona una fila de la tabla de detalles del informe de Usabilidad móvil y aparecerá un botón de compartir en la esquina superior derecha de la página
Para más información, ver compartir informes de Google Search Console.
Siguiente lección del curso de Search Console:
18 Informe de AMP en Search Console