Optimizar los sitios web para dispositivos móviles se ha convertido en norma de obligado cumplimiento para el SEO tras los sucesivos anuncios de Google sobre el lanzamiento de algoritmos que aumentarán la visibilidad de los sitios web con diseño responsive y penalizarán o disminuirán su posicionamiento aquellos con tiempos de carga elevados y diseños estáticos.
El algoritmo Mobile friendly anunciado en el blog para webmasters de Google y lanzado en abril de 2015 convirtió el SEO móvil en prioridad urgente, obligando a optimizar los sitios web móviles para que se adapten al tamaño de los dispositivos en los que se muestran.
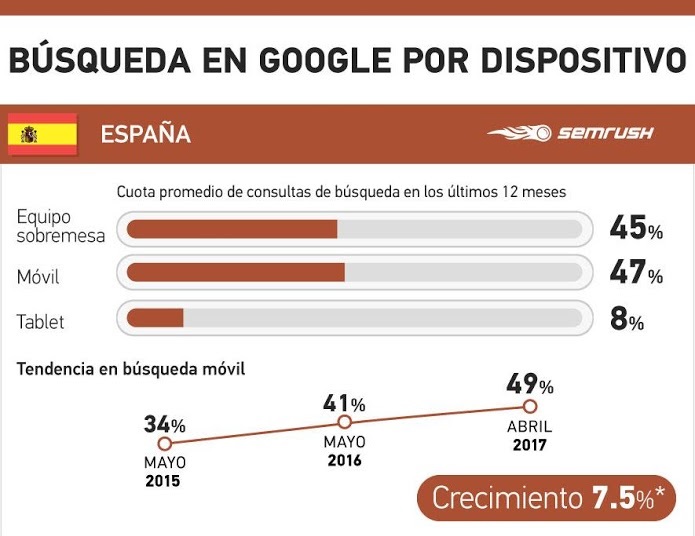
Con el nuevo algoritmo la compatibilidad de una web con dispositivos móviles (legible y utilizable en smartphones) aumentaba su clasificación en los resultados de búsqueda móvil de Google, y esta tendencia ha crecido al mismo ritmo que el uso de teléfonos móviles para navegar por internet.
Más de la mitad del volumen de búsquedas a nivel mundial se realiza en dispositivos móviles y en España crece un 7,5% anual

Recientemente, en su publicación de enero de 2018, el blog de Google ha insistido en la importancia del SEO móvil anunciando una actualización de velocidad (SEO Speed Update) para julio de 2018, por lo que la WPO (Web Performance Optimization) o velocidad de carga web será un factor de clasificación para el ranking de las búsquedas en dispositivos móviles.
Google premiará las webs rápidas y adaptadas para móviles.
Al mismo tiempo, si tu web no está adaptada para smartphones y tiene un tiempo de carga lento, su posicionamiento caerá y verás disminuir sensiblemente las visitas procedentes de Google.
Sin embargo diseñar un sitio web para móviles no es solo reducir el tiempo de carga. Las versiones optimizadas para móviles se pueden leer bien y son fáciles de utilizar.

Estos cambios no son los únicos que debes tener en cuenta si te dedicas al SEO, pues recientemente Googe ha advertido también que Chrome marcará como no seguras las webs que usen http.
¿Estos cambios afectarán la visibilidad de tu web?
Google propone estas herramientas para evaluar el rendimiento de tu web:
- Lighthouse, herramienta automatizada que forma parte de Chrome Developer Tools para auditar la calidad (rendimiento, accesibilidad y más) de las páginas web
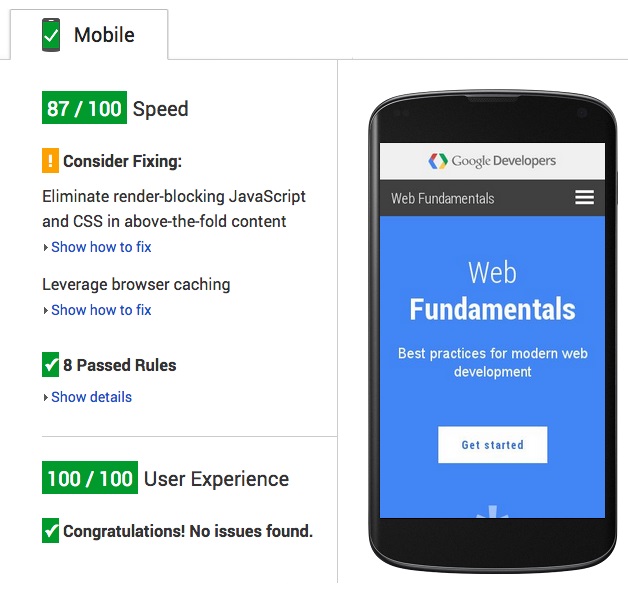
- PageSpeed Insights, herramienta que detecta los factores que interfieren en la velocidad de las páginas o que dificultan su uso
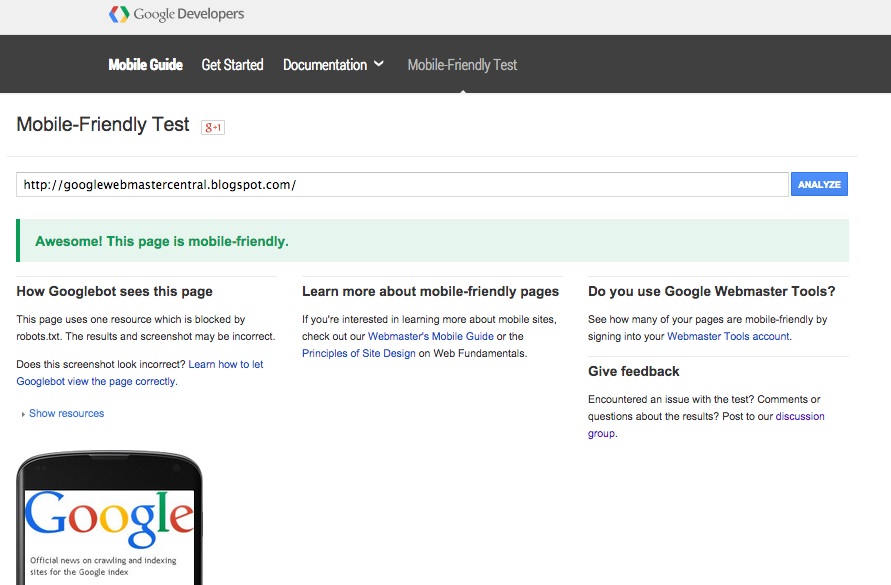
- Prueba de optimización para móviles, Test mobile friendly para comprobar si los visitantes pueden usar fácilmente tu página desde un dispositivo móvil
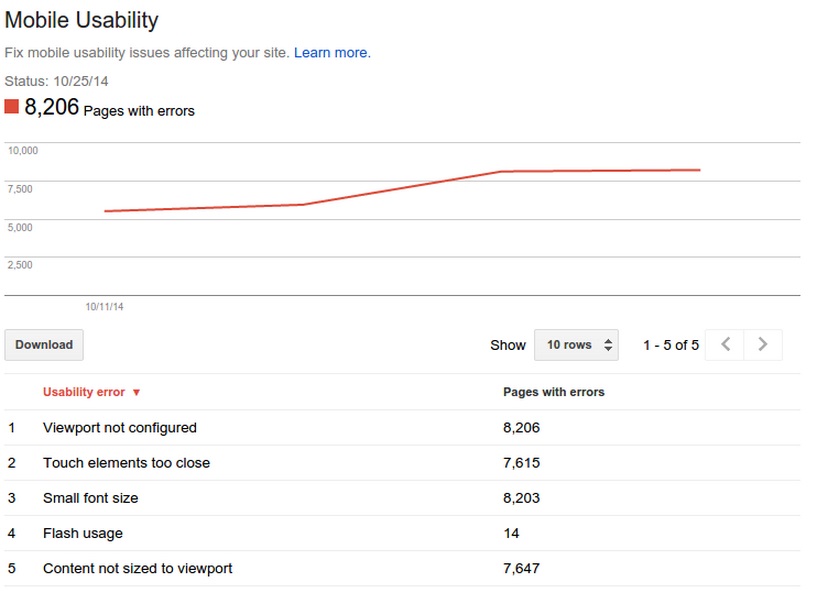
- Usabilidad móvil, herramienta de Google Search Console para detectar problemas
¿Has conseguido una buena puntuación? ¡Enhorabuena! Si no, echa un vistazo a esta guía de diseño de sitios móviles.


Si la clasificación SERP en el ranking de Google no te preocupa, ten en cuenta que la velocidad de carga afecta a las conversiones y porcentaje de rebote de tu web.
Los usuarios abandonan en segundos una web que tarda en cargarse o proporciona una experiencia de usuario ineficiente
Guía de diseño de sitios móviles
De forma resumida, las tareas de optimización de una web para móviles se dividen en el desarrollo de un diseño web para móviles y optimizar la velocidad de carga.

Diseño web para móviles
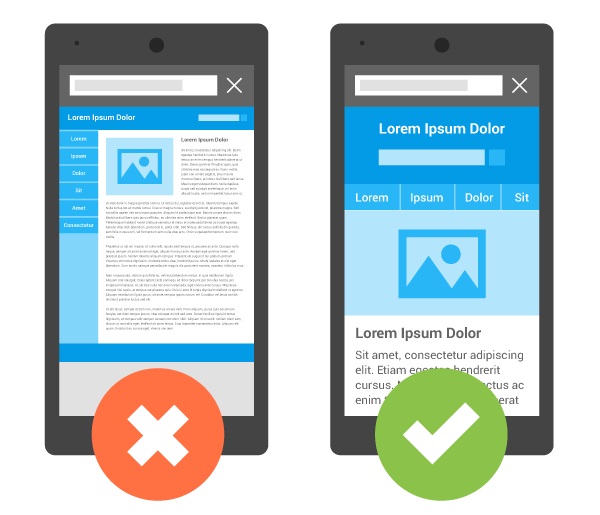
 La adaptación de una web para ordenadores a una para móviles consistía habitualmente en partir de las secciones y contenido del sitio para ordenadores y organizarlas en un patrón de diseño optimizado para móviles que garantizara una buena experiencia de usuario.
La adaptación de una web para ordenadores a una para móviles consistía habitualmente en partir de las secciones y contenido del sitio para ordenadores y organizarlas en un patrón de diseño optimizado para móviles que garantizara una buena experiencia de usuario.
Con los últimos cambios de algoritmo, Google obliga a los diseñadores, programadores, y responsables de arquitectura web a adoptar la filosofía del “Mobile First”, diseñando webs para smartphones que se adaptan a la versión de escritorio.
Algunas buenas prácticas para mejorar la experiencia de usuario son:
- Usa tamaños de texto fáciles de leer sin hacer zoom
- Procura que el ancho del contenido quepa en la pantalla
- Coloca los enlaces y botones táctiles lo suficientemente separados para que sea sencillo seleccionar el correcto
- No uses flash, porque los dispositivos móviles no lo leen bien

Para implementar un sitio web que se pueda mostrar en varios tamaños y tipos de pantalla las técnicas más habituales son:
- Diseño web adaptable o responsive: proporciona el mismo código HTML en la misma URL pero se procesa de manera diferente la presentación en función del tamaño de la pantalla (ordenador, tablet o móvil)
- Publicación dinámica: se utiliza la misma URL pero genera una versión diferente del código HTML para diferentes tipos de dispositivo en función de la información sobre el navegador del usuario que se reciba en el servidor
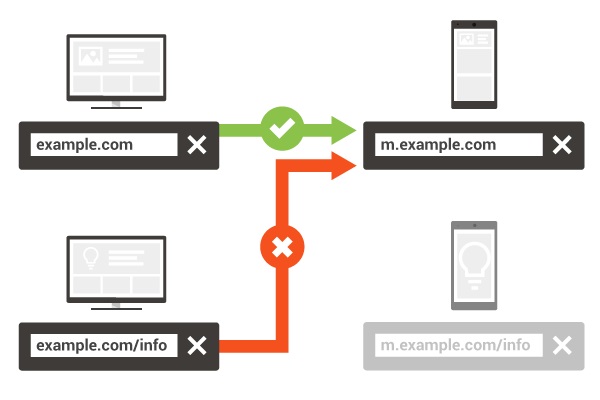
- URL independiente: se proporciona código diferente para cada dispositivo y en URLs independientes. Primero detecta el dispositivo de los usuarios y a continuación los redirige a la página correspondiente.
El diseño adaptativo o responsive design es el más aconsejable porque reduce el tiempo de desarrollo de tu web, evita los contenidos duplicados y permite compartir los contenidos de una forma más rápida y natural.
El patrón que recomienda Google es el diseño responsive, pero no muestra preferencias siempre que su robot pueda acceder a todas las páginas y elementos.
Además debes tener en cuenta tres cuestiones clave independientemente de la configuración elegida:
- Indica a Google si una página tiene formato para móviles
- Comprueba que se pueden rastrear todos los recursos de cada versión. Si Google no detecta que tu página está optimizada para móviles, no la mostrará correctamente en los resultados de búsquedas
- Evita errores habituales como incluir vídeos que no se pueden reproducir, archivos de imagen bloqueados o redireccionamientos defectuosos

Puedes encontrar más información sobre SEO para móviles en la página de ayuda para elegir la configuración para móviles de Google Search.
Optimizar la velocidad de carga
 En la actualidad el tamaño medio de una página web móvil es de 2 MB, 5 veces mayor que en 2011 cuando el tamaño medio era de 390 KB.
En la actualidad el tamaño medio de una página web móvil es de 2 MB, 5 veces mayor que en 2011 cuando el tamaño medio era de 390 KB.
A esto hay que sumar los cada vez más frecuentes contenidos enriquecidos como vídeos o archivos multimedia.
Al mismo tiempo la capacidad de conexión de las redes móviles suele tener un ancho de banda limitado, por lo que la preocupación de los desarrolladores por el rendimiento de mWeb (webs móviles) se ha convertido en una prioridad de diseño esencial.
Los usuarios, habituados a la velocidad de respuesta de sus ordenadores y a conexiones más eficientes, como las redes de fibra con wifi 4G o 5G, abandonan las páginas más lentas y pesadas tras unos segundos de espera
Por este motivo los porcentajes de conversiones en dispositivos móviles son mucho más bajos que en los ordenadores.
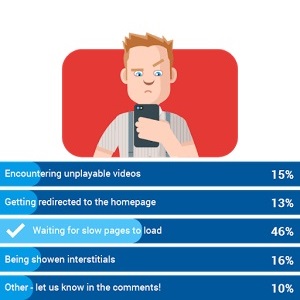
En una encuesta de Google, la mitad de los encuestados declaró que los tiempos de carga lentos eran su mayor frustración al navegar con sus móviles.
El 60% de los usuarios de móviles esperan que las páginas se carguen en 3 segundos y el 75% abandona la web si tarda más de 5 segundos en cargarse.
Caso de estudio: Influencia de la velocidad de carga en dispositivos móviles
Según un estudio reciente, existe una relación directa entre los tiempos de carga de una web, su rendimiento de conversiones y su porcentaje de rebote en dispositivos móviles.
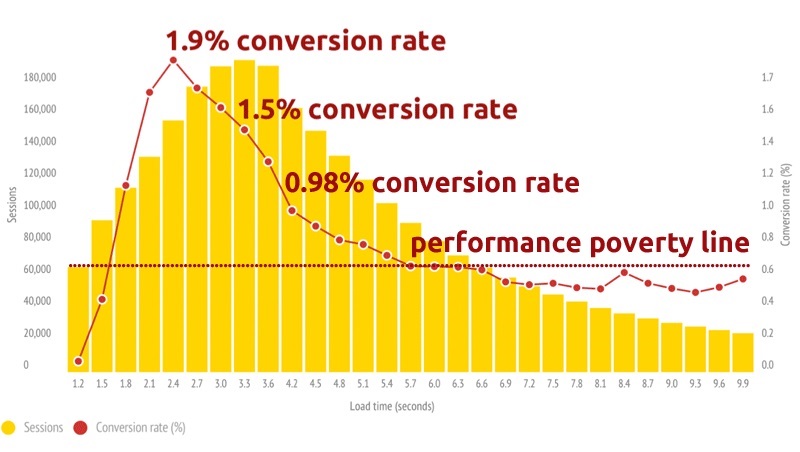
Velocidad de carga y conversiones

El punto óptimo de rendimiento en conversiones (1,9%) se alcanzó con un tiempo de carga de 2,4 segundos, bajando al 1,5% (un 27% menos) las páginas móviles que tardaban 3,3 segundos (1 segundo más) en cargarse.
Las páginas 2 segundos más lentas (4,2 segundos) redujeron su tasa de conversión móvil a la mitad (0,98%) y se estabilizaron a partir de los 5,7 segundos con un rendimiento del 0,6% de conversiones.
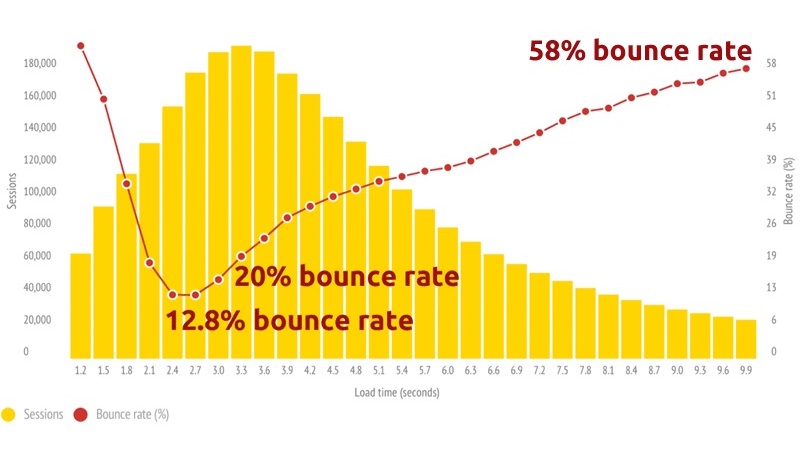
Velocidad de carga y porcentaje de rebote

Al observar el porcentaje de rebote en la misma distribución de tiempos de carga vemos que el punto óptimo se encuentra de nuevo en los 2,4 segundos con una tasa de rebote del 12,8%, mientras que las que se cargaron en 3,3 segundos obtuvieron un 20% de rebote, lo que supone un 56% de aumento en una diferencia de tiempo de un segundo.
Además el porcentaje de rebote continuó aumentando sin estabilizarse en ningún momento, alcanzando el 58% pasados 9,9 segundos.
Las páginas que se cargaron más rápido pero obtuvieron peores resultados en conversiones y rebotes se explican porque en muchos casos fueron páginas de error 404.
Aunque este estudio es muy claro, te animo a que analices cómo afecta el tiempo de carga a las conversiones y porcentajes de rebote de tu web con tus propias métricas.
Normalmente la lentitud de carga aumenta el índice de abandono de tu web y el porcentaje de rebote, y afecta negativamente al porcentaje de conversiones.
Del mismo modo, las ventas y los porcentajes de conversiones de una página aumentan considerablemente si se reduce el tiempo de carga.
Puedes ampliar esta información en la Guía de estudio de diseño de sitios móviles de Academy for ads.

Por supuesto, todas estas consideraciones no afectan a las aplicaciones, solo a los sitios web.
Un momento, conoces las diferencias entre apps y sitios web móviles, ¿verdad? Si no, ¡te las resumo en un momento!
Diferencias entre apps y sitios web móviles
Cuando hablamos de teléfonos móviles enseguida pensamos en apps, programas o aplicaciones que debemos descargar de Google Play o Apple Store y que quedan almacenadas en nuestro dispositivo para un uso repetitivo.
En cambio los sitios web para móviles no son más que páginas web adaptadas al tamaño y características de tablets y teléfonos inteligentes a las que se accede a través de un navegador, igual que en los ordenadores de escritorio.
Aunque pueden proporcionar funcionalidades específicas para smartphones, no hace falta descargarlos ni instalarlos, desapareciendo al cerrar el navegador y dejando de ocupar espacio.
Además, a diferencia de las apps, los sitios web móviles se pueden abrir indistintamente en iOS, Android o cualquier plataforma que tenga conexión a internet mediante un navegador.
Estas diferencias se irán reduciendo a medida que avancen proyectos como Accelerated Mobile Pages (AMP) y Progressive Web Apps (PWA), que poco a poco irán difuminando las líneas divisorias entre sitios web móviles y apps.